I was recently editing the draft of an article written by a colleague only to find myself in need of a way to add a comment with suggestions on how to improve certain blocks. Guess what, this isn’t easy.
This was not the first time I felt this limitation so I am resolving it.
Whether you are on a multi-author blog or regularly proofreading each other’s content or have a dedicated editor doing that for you, the following solution might be for you.
Update: Multicollab and WordPress core
A lot has happened since I published this article in July 2019.
First, there is Multicollab available on wordpress.org. The plugin aims at a Google Docs-like editing experience and is, therefore, everything I asked for in my article below. Check it out.

The long-term roadmap of the WordPress core project is currently in phase 2 of the Gutenberg project, which relates to the editing experience.
Phase 3 is actually about Collaboration, which I would expect to include adding comments to blocks and collaborating between different authors.
Comments like in Google Docs
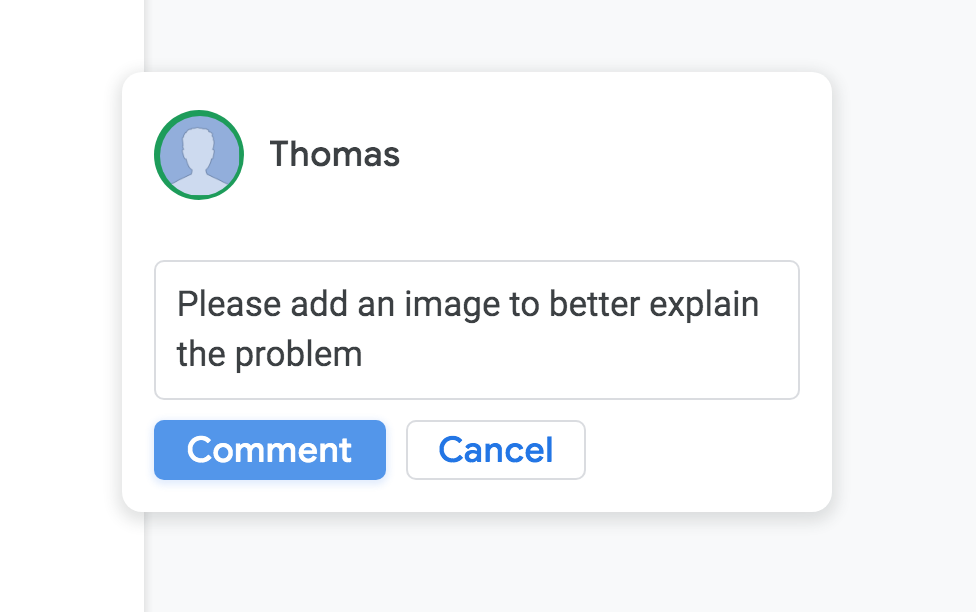
If you edit content in Google Docs, MS Word, or Open Office then you probably know the comment feature. It allows you to make suggestions without writing anything into the content directly.
Google Docs also allows you to have a conversation and mark comments as closed. A bit like a task manager to help authors and editors to streamline the proofreading process without leaving WordPress.
How could this look like in WordPress?
I am a huge fan of making plugin interfaces feel like they belong to WordPress. A logic to add discussions to a post in the backend should follow that.
So here are a few ideas.
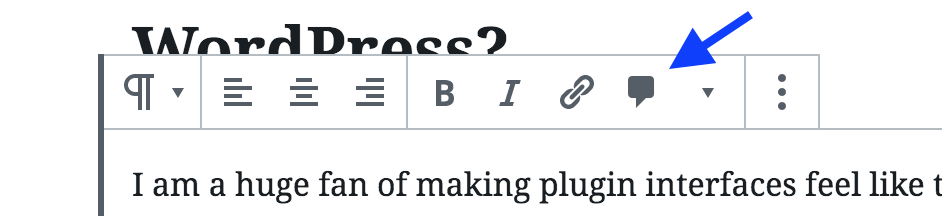
We start by adding a new icon to each block editing toolbar. It will use the admin-comments dashicon used for comments in WordPress.
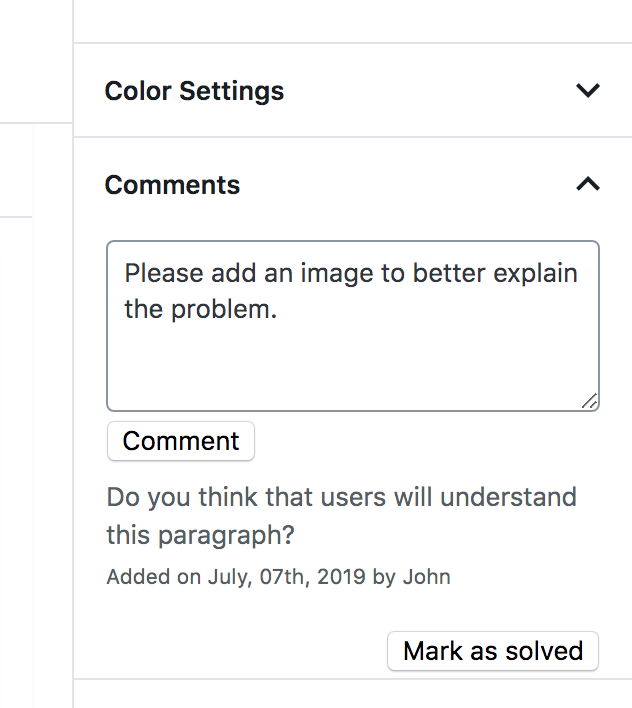
Once you click on the highlighted button, the block settings will open and the focus will jump into a text field within a new section called “Comments”.
As you can see in the example above, this new Comments section has a bunch of elements.
- you can add a new comment in a text field
- previous comments are showing up, including the date and author
- one can mark that conversation as resolved
What happens if a comment was added to a block? Since they are for admin purposes and to improve the content, we should show an icon next to the block that shows up all the time until the discussion is marked as solved.

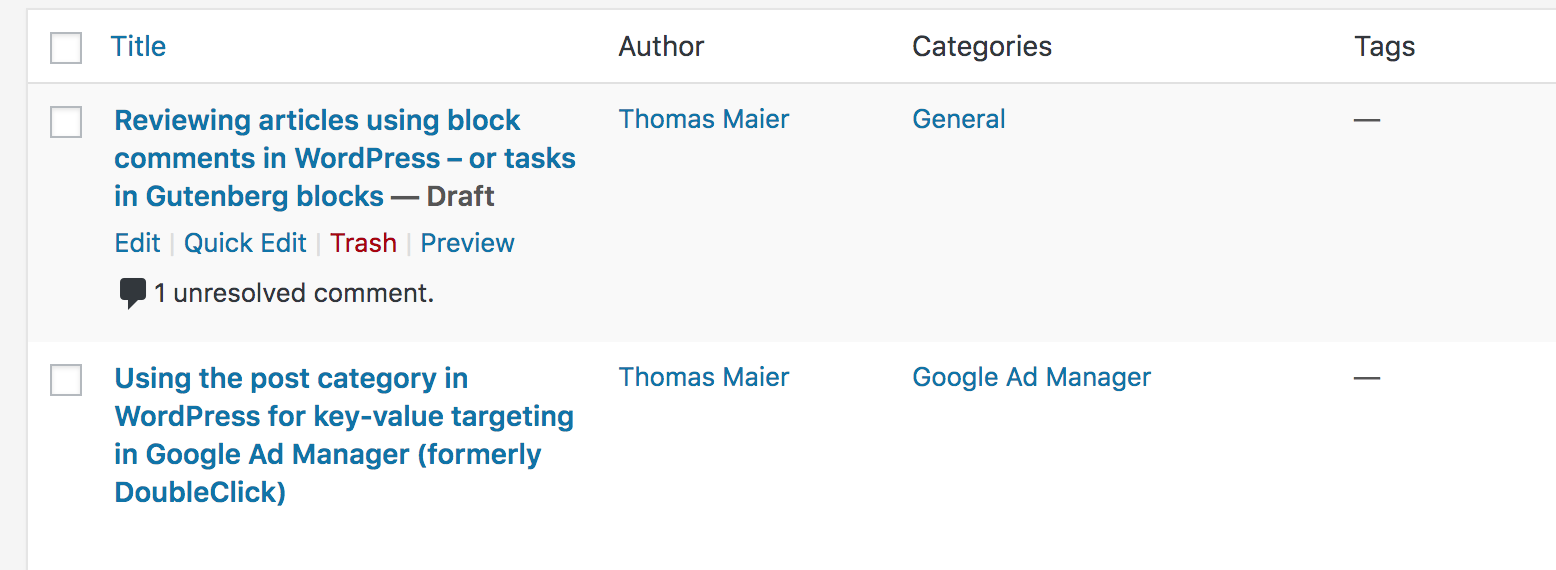
Since one might easily overlook a comment, the list of posts in the backend also contains information about comments which might need some attention.
There is no strict workflow here. The editorial staff can create their own. I added a few optimization ideas in the following section and invite everyone to take part in the discussion in the comments or reach out to me to learn more about the status of this project.
What we need to discuss
Will a new comment to a block re-open a closed discussion automatically or do we need a button for this.
Should specific users receive an email about a comment added? Should one be able to mark users on a comment to get their attention, like using @thomas?
Can users adjust the workflow, like not showing information about unresolved comments? Maybe, someone wants to use it for storing ideas for later that don’t need any warnings
Image Sources
- multicollab-wp.org-banner-772×250-1: Multilab | wp.org
- wordpress-org-long-term-roadmap-220323: wordpress.org
- Google Docs comment button: Owned by the author
- Comment feature in Google Docs: Owned by the author